Цена
Бесплатно
- Разработано сообществом OpenCart
- Документация включена
Рейтинг
Версии
1.5.3, 1.5.3.1
Обновлён
28 Июля 2016
Просмотров
9211
Автор
Клёвый модуль, работает на всех версиях, очень удобный и информативный...
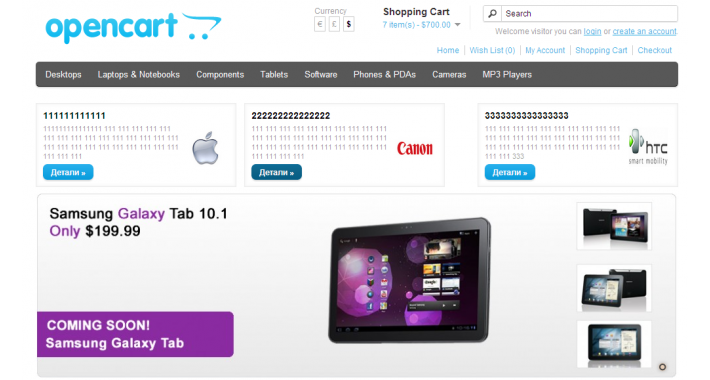
1. Выводит 3-ри блока во всех схемах сайта.
2. Всё контролируется в админ. панели.
3. Картинка (1) + заголовок (название) (2) + короткое описание (3) + ссылка URL (4)
(набор самых востребованных функций для баннера)
Минусы:
1. В описании ограничение только 80 символов (непрерывно 20 через пробел).
2. Не выводиться в левой или правой колонках.
в конфиге.пхп добавляете строку
define('HTTP_IMAGE', '../image/');
где: '../image/' путь к каталогу изображений.
Таже ошибка что описана выше, + слайдшоу перестало работать, что делать? помогите пожалуйста
Notice: Use of undefined constant HTTP_IMAGE - assumed 'HTTP_IMAGE' in Z:homecros.ruwwwcatalogcontrollermodulecoolmodool.php on line 11Notice: Use of undefined constant HTTP_IMAGE - assumed 'HTTP_IMAGE' in Z:homecros.ruwwwcatalogcontrollermodulecoolmodool.php on line 25Notice: Use of undefined constant HTTP_IMAGE - assumed 'HTTP_IMAGE' in Z:homecros.ruwwwcatalogcontrollermodulecoolmodool.php on line 39
Вышло это что делать? Сайт потерял язык
сообщение удалено
или так: margin:10px 12px 10px 12px;<br />width не трогать
Так же столкнулась с ошибкой про выравнивание. <br /><br />"[абв1]_[абв2]____[абв3] - как решить?"<br /><br />Не знаю, насколько грамотно, но решила так:<br />В файле catalog-view-theme-default-template-module-coolmodule, закомментила свойство:<br /><br />.featured-banners div.featured-last{<br /> margin-right:0;<br /> //float:right;}<br /><br />Он встал вместе со всеми в одну линию, все остальное регулируется полями. Еще поменяла ширину и высоту, мне так спокойнее.<br /><br />.featured-banners .featured-content{<br /> margin:10px 10px 10px 10px;<br /> width:285px;<br /> height: 120px;<br /><br />Если кому поможет.
у меня выдает ошибку <br />Fatal error: Call to a member function link() on a non-object in X:\home\uuu\www\admin\controller\module\coolmodool.php on line 109<br />что надо исправить ?
Как изменить размер текста в этих баннерах ( не заголовок)? Слишком мелко смотрится.
Чтобы убрать отступ между 2 и 3 блоками, делаете следующее:<br /><br />1)Открываете: catalog\view\theme\default\template\module\coolmodool.tpl<br />2)Ищите 88 строку и заменяете её на <br /><!--QuoteBegin--><div class="quote"><!--QuoteEBegin--><?php echo $this->config->get('cbanner3_title') ?><?php } ?></span></h3><p><?php if ($cbanner3) { ?><!--QuoteEnd--></div><!--QuoteEEnd--><br /><br />После этого, у меня модуль стал не совсем корректно отображаться из-за других модулей и не стандартного шаблона, но решилось путем пересортировки других модулей на главной.
Осмелюсь предположить что те кто призывают людей учить код и не могут дать ответа, сами его не знают.<br />Самая последняя строчка, попробуйте поменять значение "right" на "left"<br /> clear: left;
учите код халявшики!!!<br />В интернете столько видеоуроков...<br />Вы меня бесите, нихрена не знаете, а уже делаете магазины за 40 000 руб.
кэш нужно почистить после сделаных изменений
Несработало чегото(<br /><br /><b>doxx</b>,<br />Сверил твое и оригинал через WinMerge в коде никаких изменений, все один в один, плюс проблема не решена.
Вот стили которые правил под себя, но у кого - то возможно будут какие - то разбежности (ширина сайта больше или меньше тип того) подправить под себя <!--smile:smile--><img style="vertical-align: middle;border: none;" alt="smile" src="https://opencart.ws/engine/data/emoticons/smile.gif" /><!--/smile--> <br /><br />Найти по адресу <br />catalog\view\theme\default\template\module<br />файл <br />coolmodool.tpl<br /><br />и заменить стили<br /><br /><!--dle_spoiler--><div class="title_spoiler"><img id="image-spb7b031e189b36504a626a1fb18dadada" style="vertical-align: middle;border: none;" alt="" src="{THEME}/dleimages/spoiler-plus.gif" /> <a href="javascript:ShowOrHide('spb7b031e189b36504a626a1fb18dadada')"><!--spoiler_title-->Показать / Скрыть текст<!--spoiler_title_end--></a></div><div id="spb7b031e189b36504a626a1fb18dadada" class="text_spoiler" style="display:none;"><!--spoiler_text--><!--QuoteBegin--><div class="quote"><!--QuoteEBegin--><style><br />.featured-banners {<br /> margin: 10px 0;<br /> width:100%;}<br />.featured-banners .featured-banners-in{<br /> border:1px solid #DDD;<br /> float:left;<br /> margin-right:12px;<br /> padding:5px;<br /> overflow: auto;<br /> display:block;<br /> text-align:left;<br /> box-shadow: inset 0 0 6px #eeeeee;<br />}<br />.featured-banners .featured-content{<br /> float:left;<br /> margin:10px 12px 10px 0;<br /> padding:10px;<br /> overflow: auto;<br /> display:block;<br /> text-align:left;<br /> width:29%;<br /> border: 1px #ECECEC solid;<br /> box-shadow: inset 0 0 6px #eeeeee;}<br />.featured-banners div.featured-content .button{<br /> margin-top:5px;<br /> float:left;<br /> }<br />.featured-banners div.featured-content h3{<br /> background: transparent url(../image/dots.gif) 0 4px repeat-x;<br /> margin: 0;<br /> margin-bottom:5px;<br /> text-transform: uppercase;<br />}<br />.featured-banners div.featured-content span{<br /> background: white;<br /> padding: 0 10px 0 0;<br />}<br />.featured-banners div.featured-content p{<br /> margin:0;<br /> padding:0;<br /> color:#999;<br /> font-size:11px;<br />}<br />.featured-banners div img.right{<br /> float:right;<br /> width:60px;<br /> height:60px;<br /> padding:5px;<br /> margin:0;}<br />.featured-banners img{<br /> height:115px;<br /> width:215px;<br /> margin:0;}<br />.featured-banners div.featured-last{<br /> margin-right:0;<br /> float:right;}<br />.clear-right{<br /> clear:right;}<br /></style><!--QuoteEnd--></div><!--QuoteEEnd--><!--spoiler_text_end--></div><!--/dle_spoiler-->
doxx, уже бы давно помог бы людям, написал бы как "ковырять файл стилей". Люди реально не знают какой файл и как ковырять, а от твоих комментариев ни тепло ни холодно... разве это так сложно, написать что поменять на что.
нужно ковырять файл стилей
Помогите выровнять пробел между 2 и третим блоком.<br /><br />[абв1]_[абв2]____[абв3] - как решить?
Народ почему у меня всего небольшой кусок кнопки показывается а дальше текст Далее помогите кто решил эту проблему
а можно написать как?<br />то что нужно редактировать файл стилей это было ясно в переписке выше...
<b>Alzhir</b>, нужно редактировать файл стилей модуля
если не трудно, можно мне написать где именно править.<br />спасибо!!!
<b>easyfree</b>, написал в личку
Помогите отредоктировать <b>coolmodool.tpl</b> чтобы все ровно было вот сайт storea ru
супер, спс за мод )))
Да все прекрасно пашет! Ройте файл <b>coolmodool.tpl</b>
кто нибудь решил проблему с этим куском после банера??
<b>Mercurial</b>,<br />та же хрень, притом путем css у меня убрать кусок не получилось - этот отступ не прописан стилем...
Шикарный модуль, но почему-то при использовании получается огромный кусок свободного места после данного модуля.
Модуль супер только поставила и стоит немного не ровно, проблема в кнопке далее она наполовину черная где убрать незнаю... vkreslebaby.ru gjvjubnt gkbbbp<br /><br />помогите плиииззз